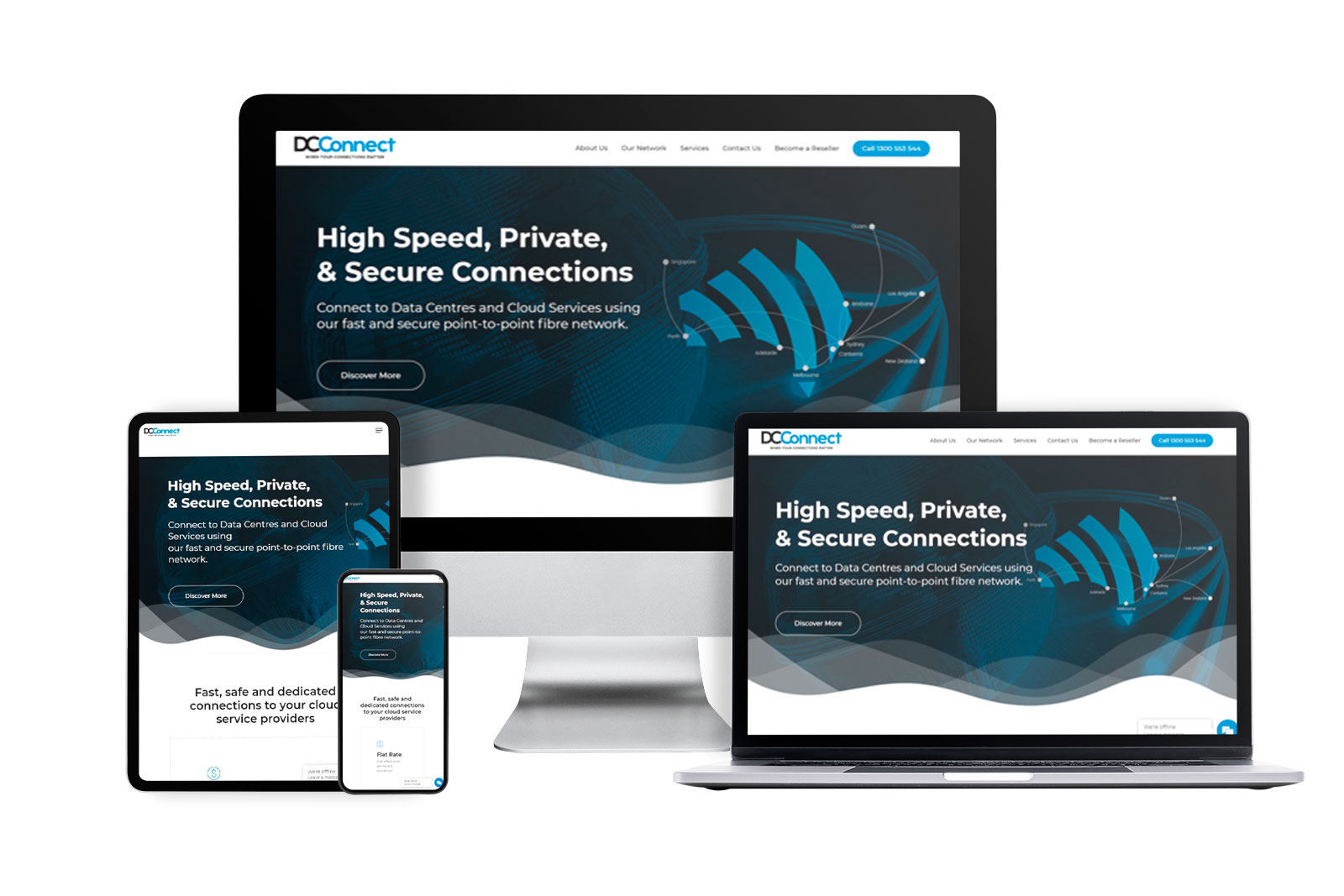
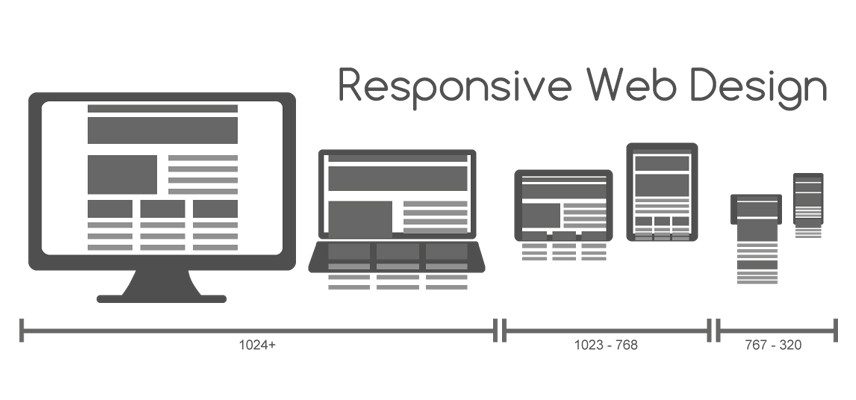
Responsive Web Design provides the best possible level of user experience across all devices. Importantly, responsive websites are different to mobile-friendly websites, which require pinching and zooming to view content.
FAQs
What is a responsive website?
Responsive websites are mobile-friendly websites that are created to provide the best user experience on different devices with an emphasis on mobile devices due to the increasing amount of Google searches that happen via mobile devices.
A responsive website automatically adjusts its layout and content to suit the screen size and orientation of the device being used.
Why are responsive websites important?
Responsive websites provide better user experience which is essential for conversion, sales, and user retention.
With the increasing popularity of mobile devices for browsing the internet, responsive websites ensure that users can access and interact with your website regardless of the device they are using. Responsive websites are also preferred by search engines, leading to improved search engine rankings and increased traffic to your site.
When to use responsive web design?
Responsive web design should be used when designing any website that needs to be accessible and user-friendly on multiple devices. This includes ecommerce sites, news sites, and any other site that wants to reach the broadest possible audience.
Responsive web design is also ideal for businesses that want to future-proof their website and ensure that it remains up-to-date as new devices are released.
How to implement responsive web design?
Implementing responsive web design involves using a combination of fluid grids, flexible images, and media queries to create a website that can adapt to different screen sizes and orientations.
This process can be time-consuming and requires knowledge of HTML, CSS, and JavaScript. However, DesignQ is here to help.
Are responsive websites expensive?
Not necessarily. We offer customised responsive website packages for businesses in different industries, large and small.
The cost of developing a responsive website can vary depending on the complexity of the project and the developer’s experience.
However, compared to developing separate websites for desktop and mobile devices, responsive web design is generally considered a cost-effective solution. In the long run, responsive websites can also save money by reducing the need for ongoing maintenance and updates on multiple sites.